# 事件
JS 和 HTML 之间的交互是通过事件实现的.
事件: 文档或浏览器窗口中发生的一些特定交互瞬间;
可是使用监听器来预订事件, 以便在事件发生时执行相应的代码;
# 事件流
事件流: 从页面中接受事件的顺序;
# 事件冒泡 (Major)
事件从最深的元素向上传递;
# 事件捕获
事件冒泡的逆序;
TIP
建议使用事件冒泡
# DOM 事件流
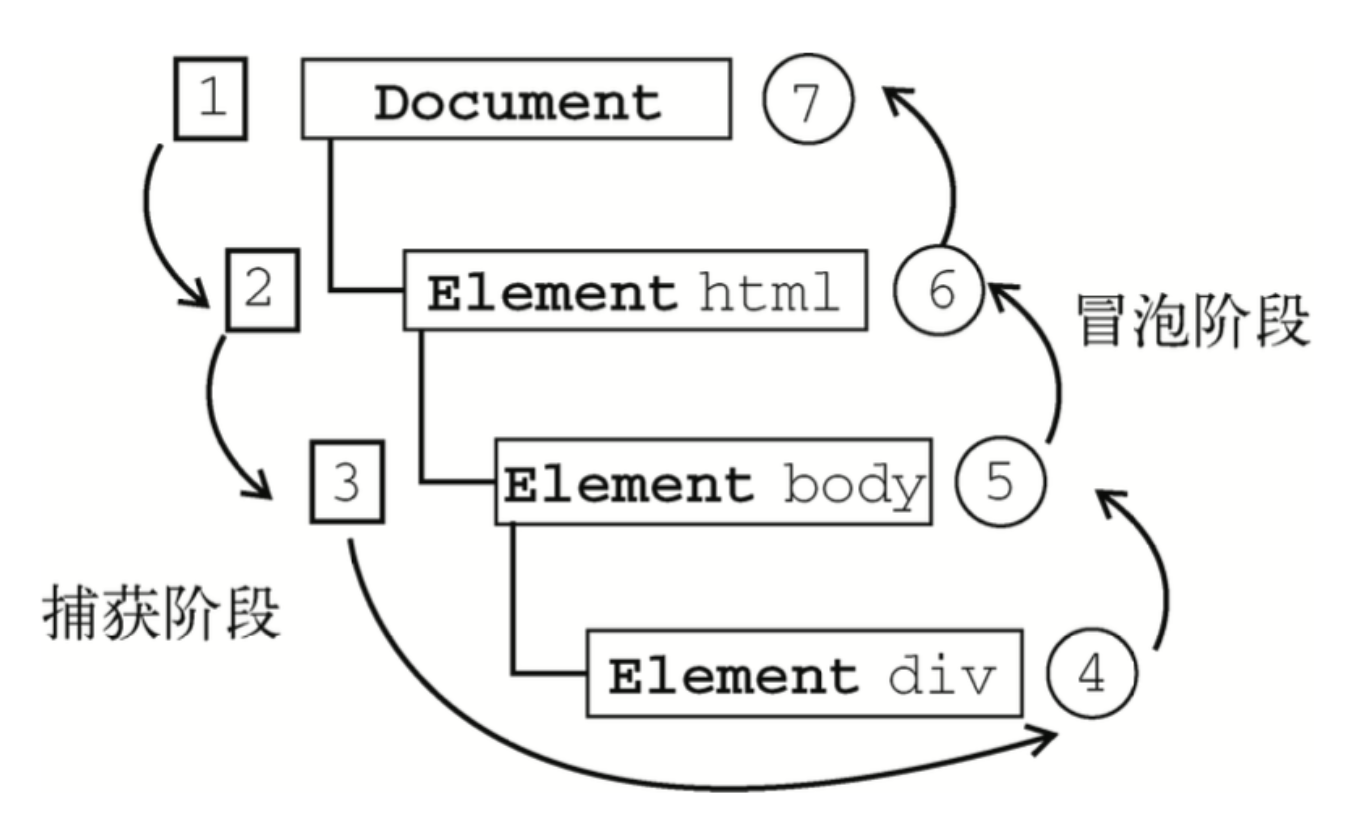
事件流包括三个阶段:
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段

# 事件处理程序 (事件侦听器)
# HTML 事件处理程序
在 HTML 中指定事件处理程序有几个缺点:
- 处理程序的加载比 HTML 加载慢;
- 在 HTML 中指定的程序的作用域链在不同浏览器中定义不一致;
- 增加了 HTML 与 JS 的耦合
# DOM 0 级事件处理程序 (Abandon)
获得 DOM 对象后, 使用自己的事件处理程序属性,
令属性能够获得一个函数 (指定的事件处理程序) ;
element.onclick = function() {}
TIP
DOM 0 级事件处理程序是在元素的作用域中运行的;
使用这种方式定义的事件处理程序会在事件流的冒泡阶段被处理;
每个事件只支持一个事件处理程序
# DOM 2 级事件处理程序
给出了处理指定和删除事件处理程序的操作:
- addEventListener()
- removeEventListener()
两个方法接受三个参数:
要处理的事件名称
作为事件处理程序的函数
布尔值
- true 在捕获阶段调用
- false 在冒泡阶段调用
element.addEventListener("click", function() {}, flase);
TIP
DOM 2 级事件处理程序是在元素的作用域中运行的;
使用 removeEventListener 方法时, 传入的事件处理程序的函数要与 addEventListener 方法一致;
# IE 事件处理程序
不做详细介绍;
IE 给出了两个方法 attachEvent 和 detachEvent
两个方法都只接受两个参数
# 跨浏览器的事件处理程序
var EventUtil = {
addHandler: function(element, type, handler) {
if (element.addEventListener){
element.addEventListener(type, handler, false);
} else if (element.attachEvent){
element.attachEvent("on" + type, handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function(element, type, handler) {
if (element.removeEventListener){
element.removeEventListener(type, handler, false);
} else if (element.detachEvent){
element.detachEvent("on" + type, handler);
} else {
element["on" + type] = null;
}
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 事件对象
事件对象 event
只有在事件处理程序执行期间, event 对象才会存在;
# 事件对象的属性
# DOM 中的事件对象
preventDefault()
可传播不执行;
取消事件的默认行为;
只有当 event 的 cancelable 属性设置为 true 时才可以使用;
stopImmediatePropagation()
既不传播也不执行;
取消事件的进一步捕获或冒泡,
同时阻止任何事件处理程序被调用;
stopPropagation()
只执行不传播;
取消事件的进一步捕获或冒泡;
# IE 中的事件对象
# 跨浏览器的事件对象
# 事件
# 事件类型
# UI 事件
用于与页面上的元素交互时触发;
UI 事件在 DOM 中被保存是为了向后兼容;
# 焦点事件
# 鼠标与滚轮事件
# 键盘与文本事件
# 复合事件
# 变动事件
# HTML 5 事件
# 设备事件
# 触摸与手势事件
# 内存和性能
# 事件委托
如果一个页面中出现了很多的事件, 这是非常消耗性能的,
可以在一个合适的上级添加事件, 利用事件冒泡传递,
在上级处理;
# 移除事件处理程序
在不需要的 JS 与 Web 之间的联系时, 将其移除;
# 模拟事件
# DOM 中的事件模拟
主要用于 Web 应用的测试过程;
模拟鼠标事件
MouseEvents模拟键盘事件
KeyboardEvents模拟其他事件
MutationeventsHTMLEvents自定义 DOM 事件
- 创建事件:
{@Event event} createEvent() - 初始化事件:
{@Event event}.initMouseEvent() - 触发事件:
{@HTMLElement element}.dispatchEvent({@Event event})
- 创建事件:
# IE 中的事件模拟
← 闭包 Ajax 与 Conet →